Lou makes it incredibly easy to onboard users faster with interactive checklists that take just minutes and no code to launch.
It's easy for users to get lost when they engage with your product for the first time. An onboarding checklist can help guide them through the initial user onboarding.
This article will cover how you can effectively implement checklists as a powerful tool for improving the user onboarding experience and getting users to their aha moment quicker.
What is a user onboarding checklist?
A user onboarding checklist is exactly what you think it is. It's a list of tasks that a user needs to complete during the onboarding process, and items get checked off the list as they are completed so the user can view their progress.
Pretty simple, right?
Checklists are incredibly flexible tools for onboarding processes. Users can complete tasks in any order or a set order—1, 2, 3—it's up to you. Checklists are powerful tools to reassure users they haven't missed anything along the way.
Checklists can integrate with other tools, too.
For example, tooltips can appear when the user hovers over a checklist task, and actions such as reading a feature tutorial can be on the checklist. Checklists can also use links to transport users to exactly where they need to be in the app to complete specific tasks or use animations to point users where they need to navigate to achieve them.
Generally speaking, checklists work well as an onboarding tool, as they play into the psychology of reward and commitment. Users are more likely to commit to a path once they've begun, and a checklist reminds them that they're making progress. Ticking tasks off a list also give them a feeling of reward and accomplishment, so the feel-good factor motivates them to keep going.
Here's where we come in…
We recently launched an extensive redesign. It allowed us to scale to thousands of users quickly, but pre-launch, we knew our own onboarding processes would be the make or break moment of the new self-serve freemium model. We were expecting a lot of traffic, and we knew our small but mighty team would be overwhelmed if we were to receive hundreds of support tickets.
Most of our users choose Lou for its simplicity and ease of use. Anything less than a perfect onboarding experience would undermine our belief system as a startup—that creating great user experiences shouldn't be complicated.
We utilized Lou announcements to increase the adoption of new features and Lou product tours to guide users through completing key activities quickly, but we still felt like something was missing. That's where product onboarding checklists came in.
The power of user and app onboarding checklists
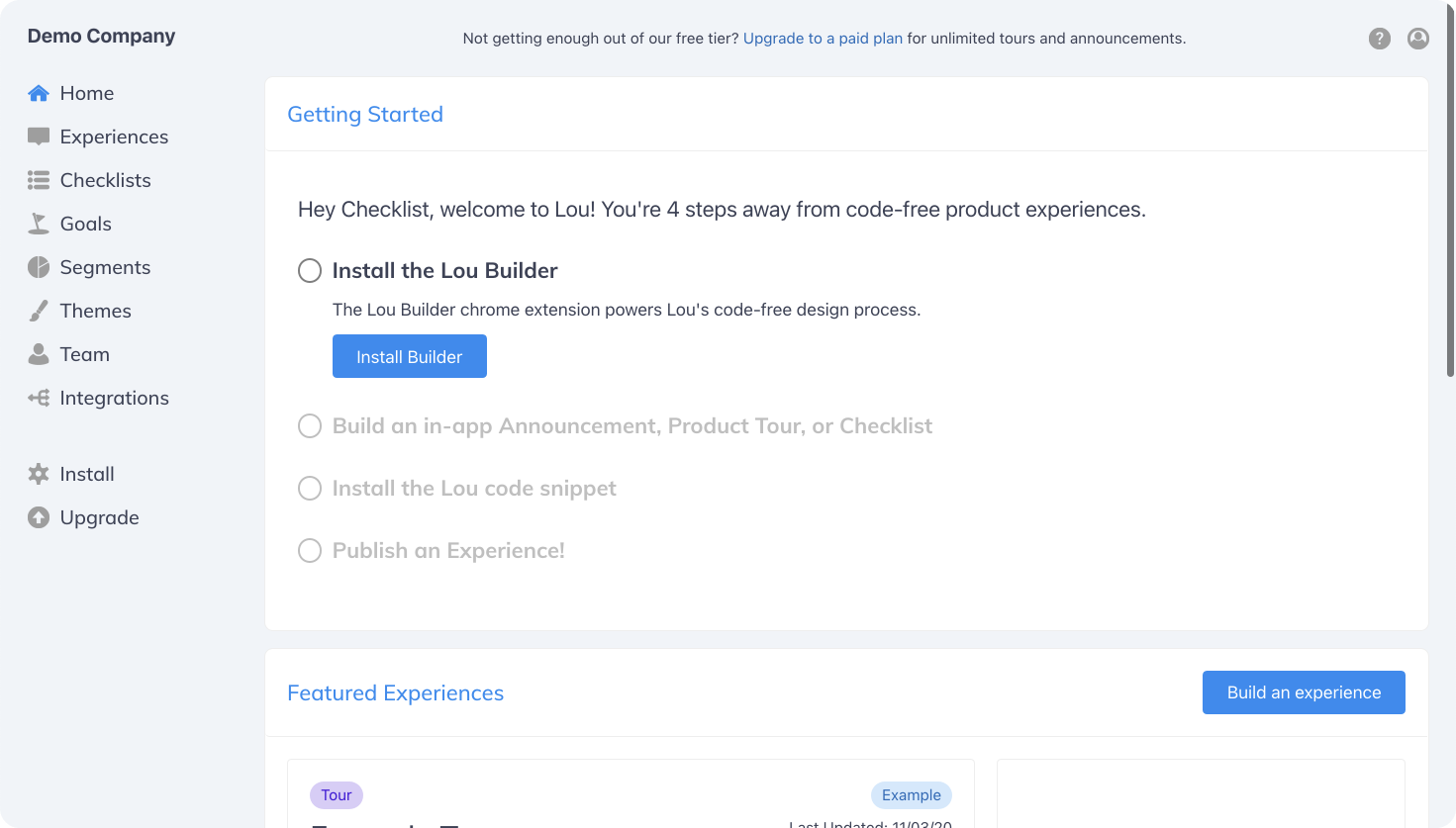
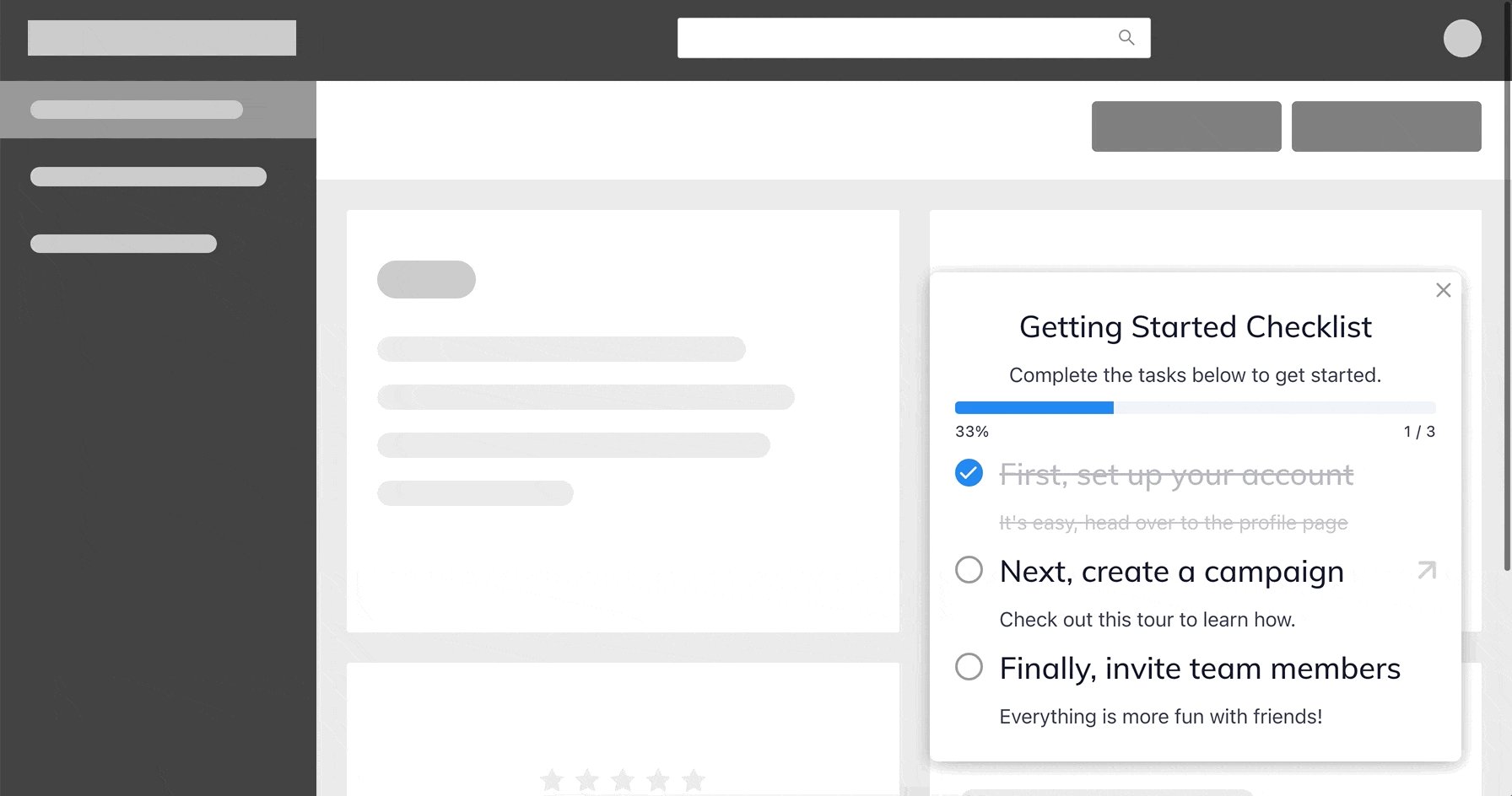
There are 5 steps that a new user needs to complete to onboard to Lou. We hypothesized that clearly displaying them as a checklist would motivate users to go through all 5 steps faster because it would give them:
Clarity: The user knows exactly what they need to do in a numbered list, leaving zero room for confusion
Motivation: There are not that many steps to complete, and it shouldn't take long
Reward: The satisfaction of each item automatically crossing off once the task is completed
Our hypothesis was correct. The new launch was a big hit. Despite gaining hundreds, then thousands of users, our daily support tickets typically stayed in the single digits and contained very few onboarding questions.

The onboarding checklist helped our users find Lou’s value (or ‘aha’ moment) quickly, which led to happy retained users. It also helped our typical user to be fully onboarded in less than an hour!
There was just one problem. Building this interactive checklist took about 80 hours away from our dev team during a time when we most needed to stay focused on releasing our V2 on time.
We immediately knew we had to offer other startups a way to include this powerful tool in their onboarding experience without having to sacrifice dev time.
Create onboarding checklists in minutes with Lou
Onboarding tools like Lou offer a range of user onboarding elements to improve the user experience of new customers.
Along with tooltips, interactive product tours, and more, Lou gives you onboarding checklists; fully customizable to fit your product's goals.
Thanks to its code-free design, customizable templates, and no-code goal tracking, you can build your own interactive onboarding checklist with Lou in less than an hour.

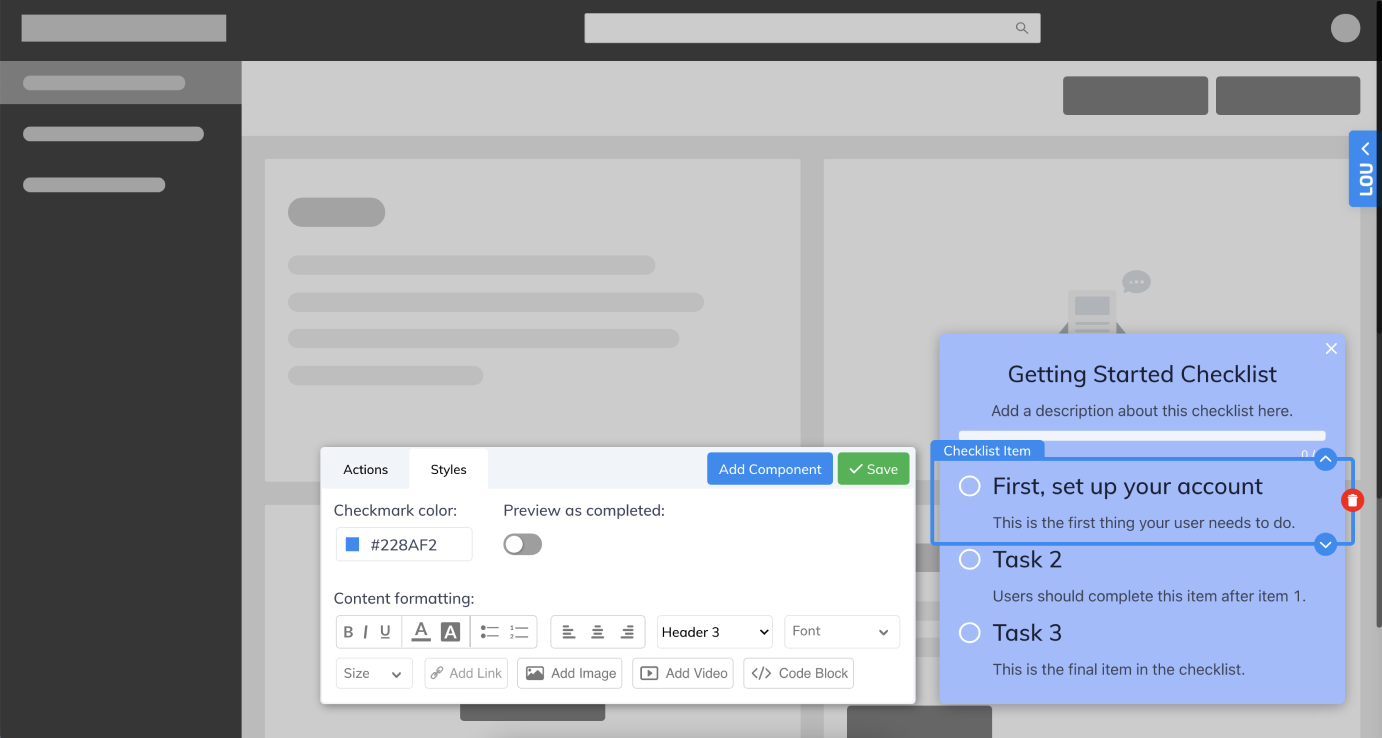
Start from a template, or build your own checklist by clicking to add container blocks like a progress bar, checklist item, content block, spacers, and more. Customize the color, size, font, and overall look of your checklist, and add images and videos.
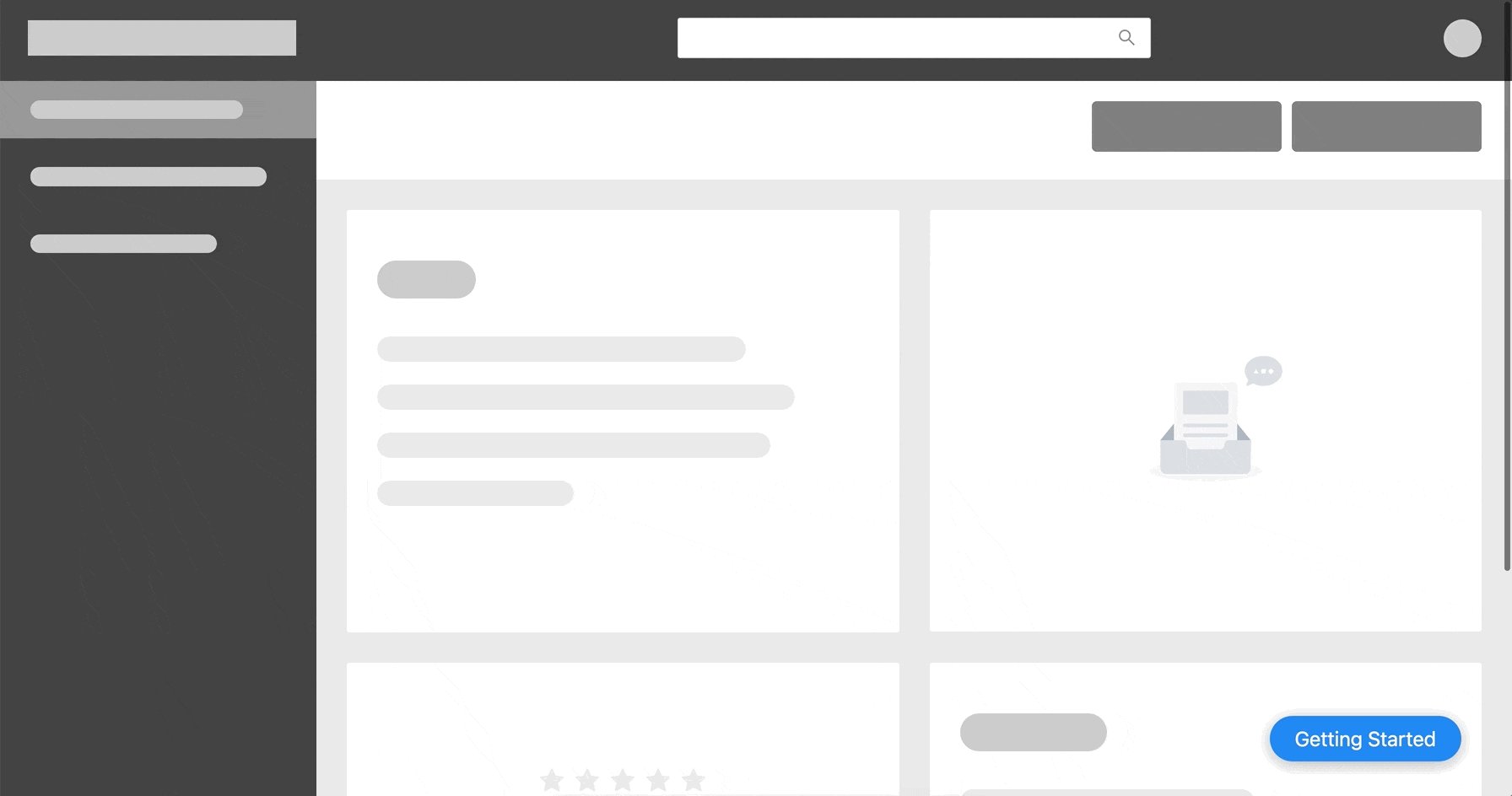
In addition to creating your ideal checklist, you can also customize the open button. The open button is the component of a checklist that is shown when a user clicks to close the main checklist container. In this closed state, the open button appears and can be clicked by a user to open the checklist. You can customize the location, color, text, font, and size of the open button so that it matches the branding on your website.

Automatic completion tracking
The user can manually check off checklist items, or you can associate each checklist item with a code-free goal. Code-free goals enable the checklist item to be automatically crossed off when the user completes the task in-platform.

As you're building your Lou checklist, you can choose whether you want the items to cross off automatically or if you would like the user to mark each item as completed manually.
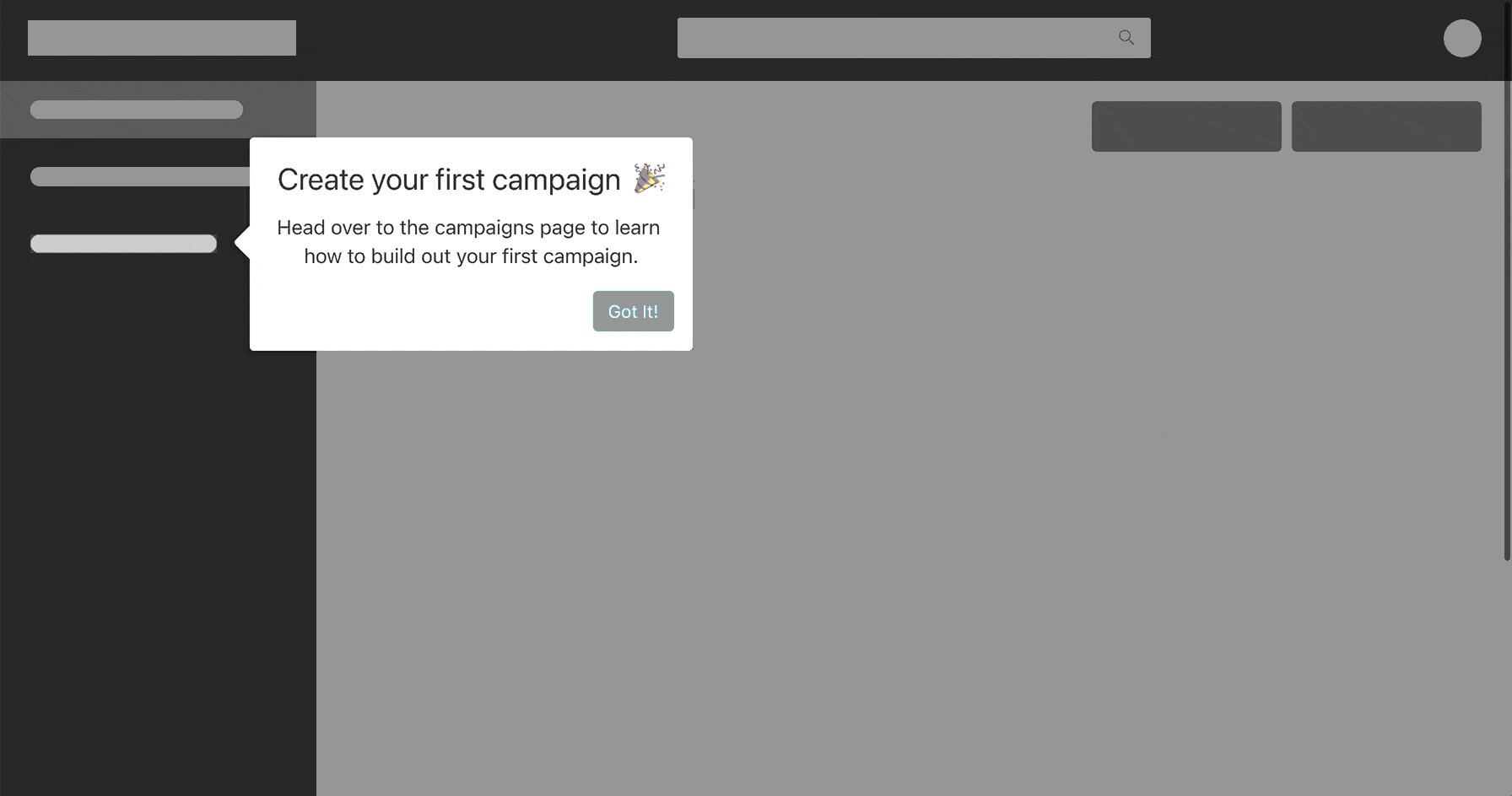
Link product tours to checklist items
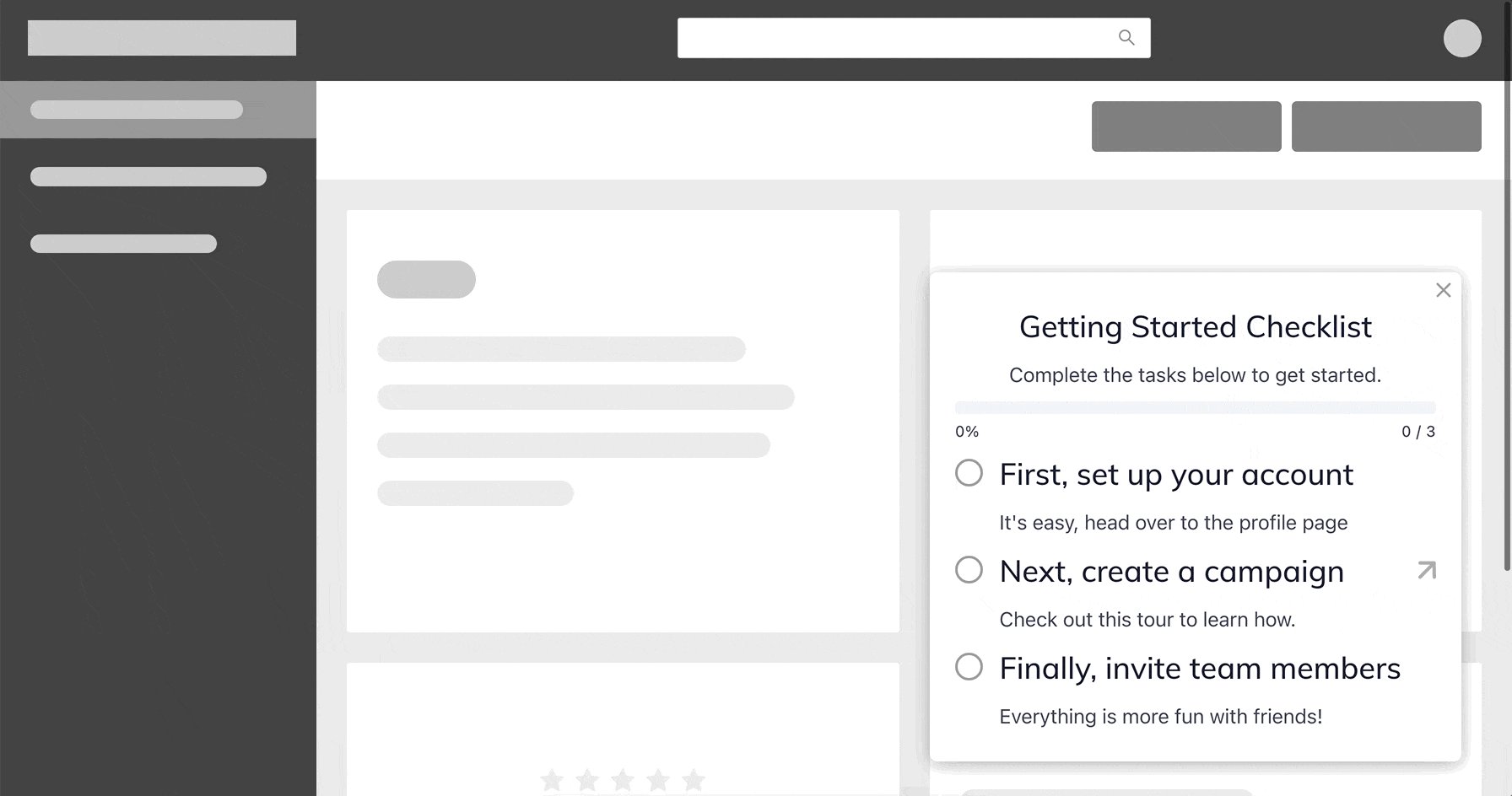
If you would like to provide additional training on how users can complete a checklist item, you can link Lou product tours to any Lou checklist items. The linked product tour appears as an icon that the user can click to begin the product tour.
We recommend linking to product tours that guide users step by step through completing the goal that is associated with the checklist item.

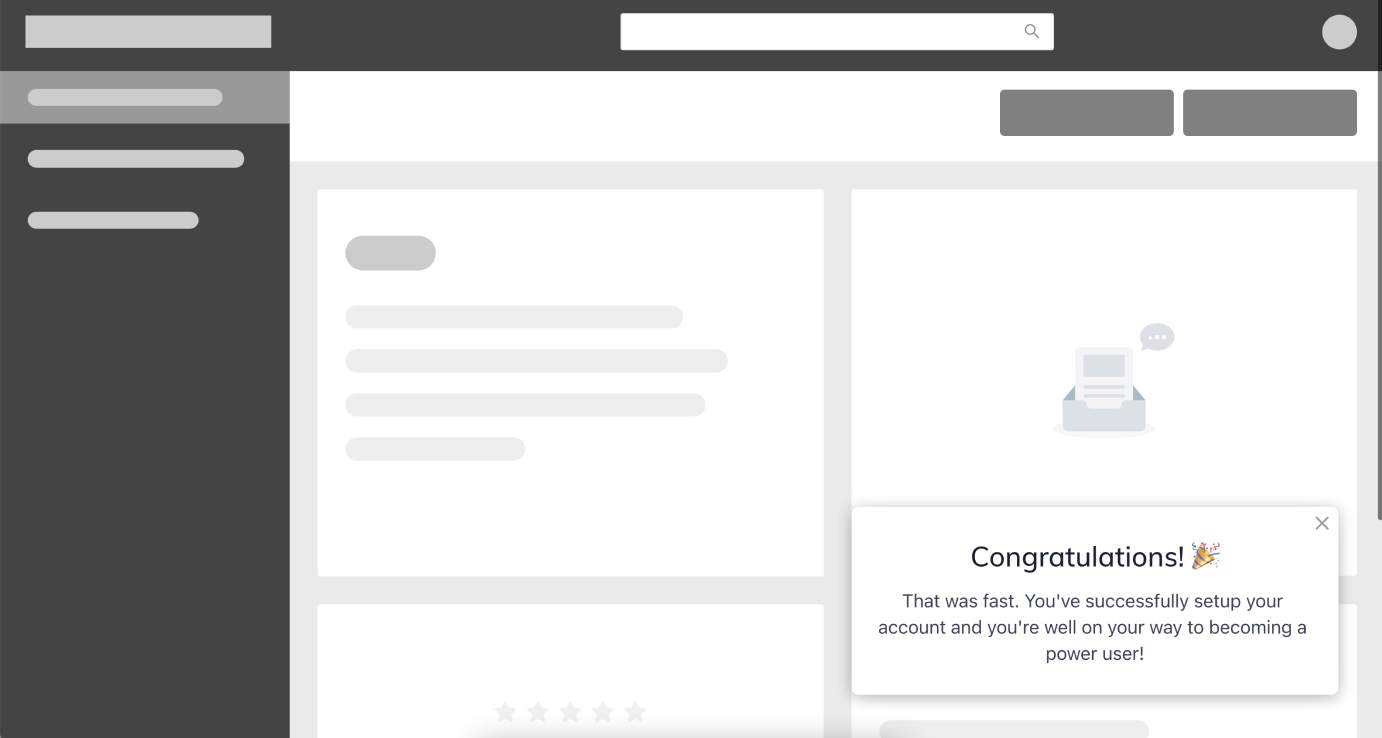
Add a completion message
Want to give users a moment of celebration or provide them with additional information once they complete your checklist? A completion message appears in the form of a modal once a user completes the entire checklist. Like all Lou experiences, they are fully customizable.

Analyze how checklists are performing
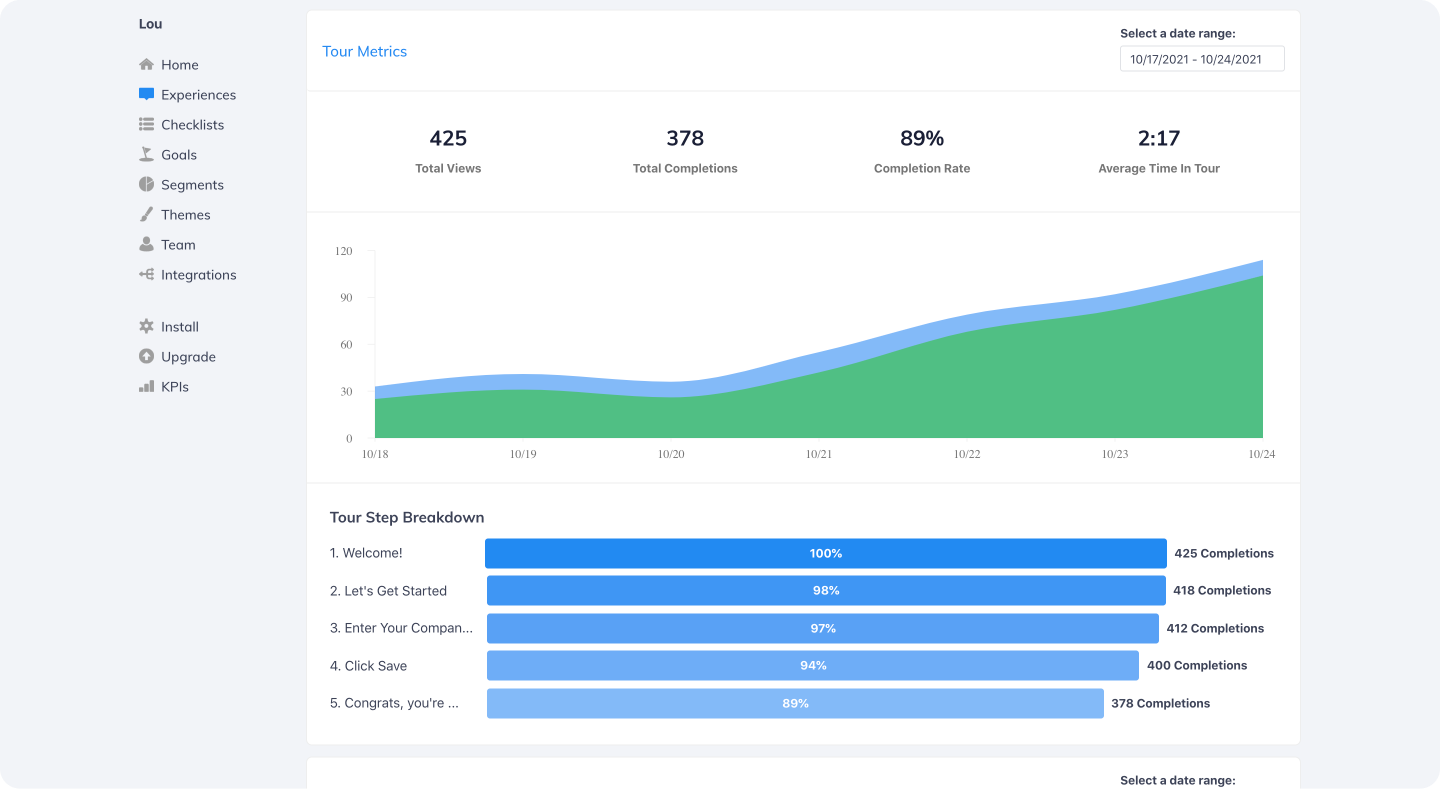
Gain valuable insights into how users are progressing through the checklist, and what onboarding goals they are and aren’t completing.
In the Lou dashboard, you can see the number of views, completions, average completion rate, and average time to complete the checklist, as well as a step-by-step breakdown of the number of completions of each individual checklist item.

If you would like to see even more in-depth analytics, integrate Lou with one of the many analytics tools we support to consolidate all of your data sources into one provider. Once integrated, you can also drill down into the specifics of how each user has interacted with Lou experiences.
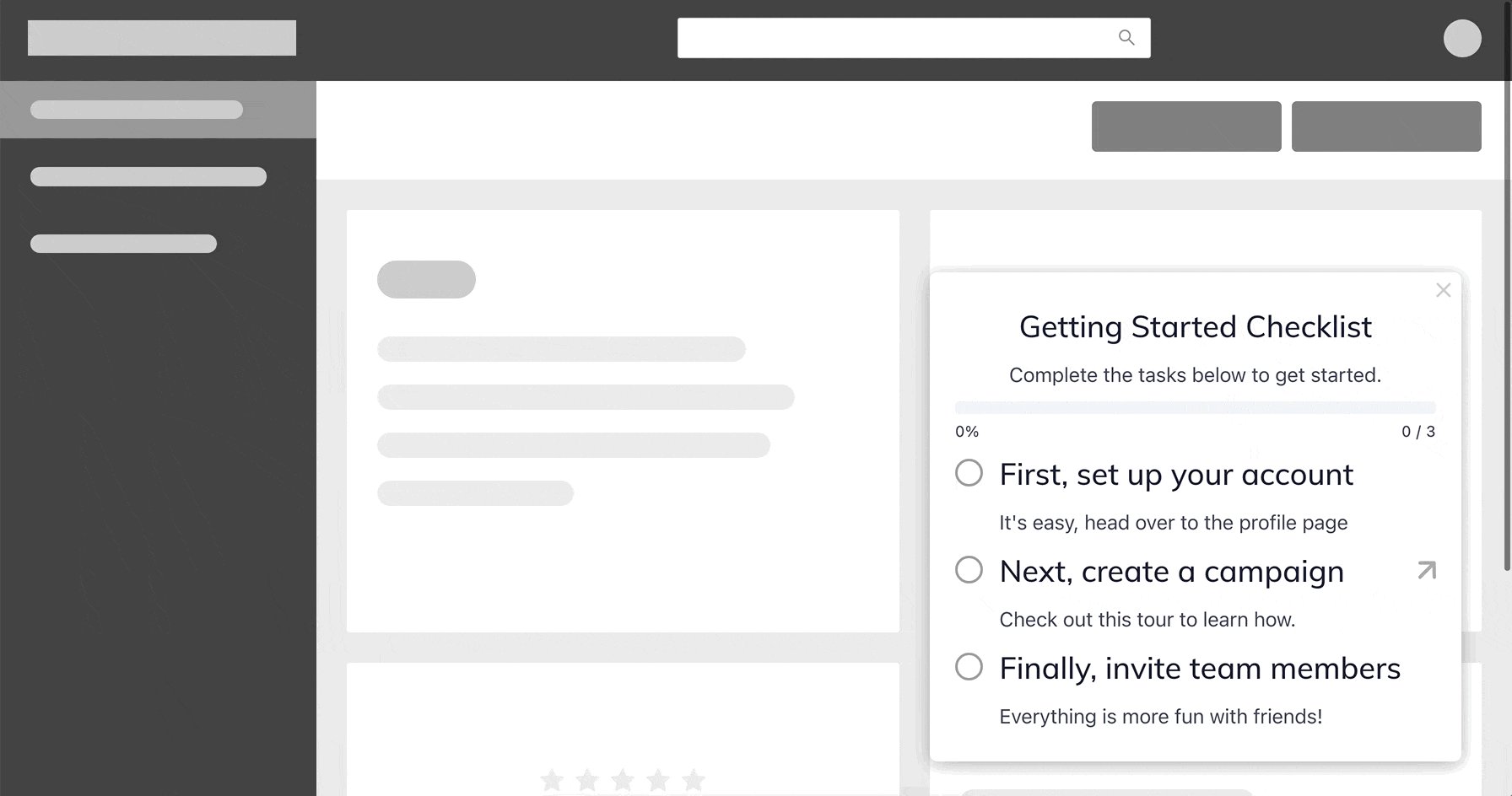
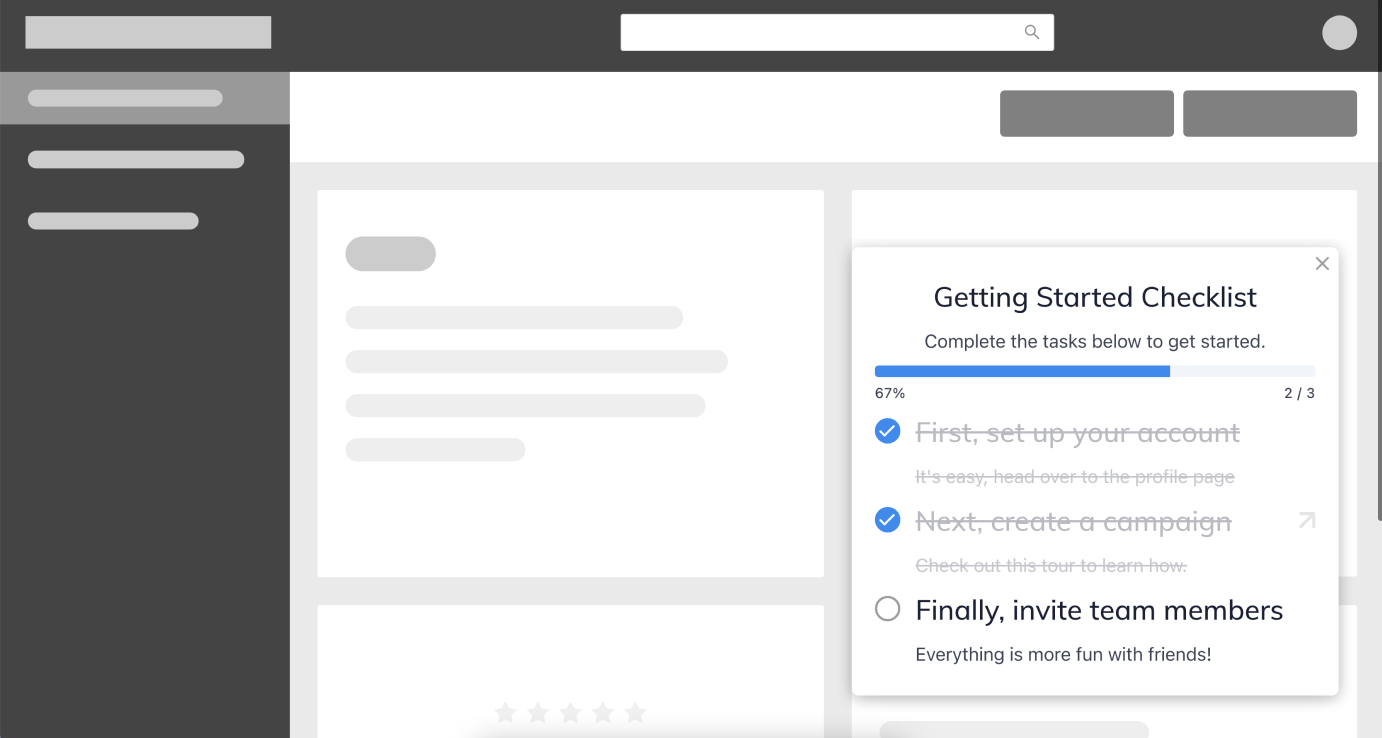
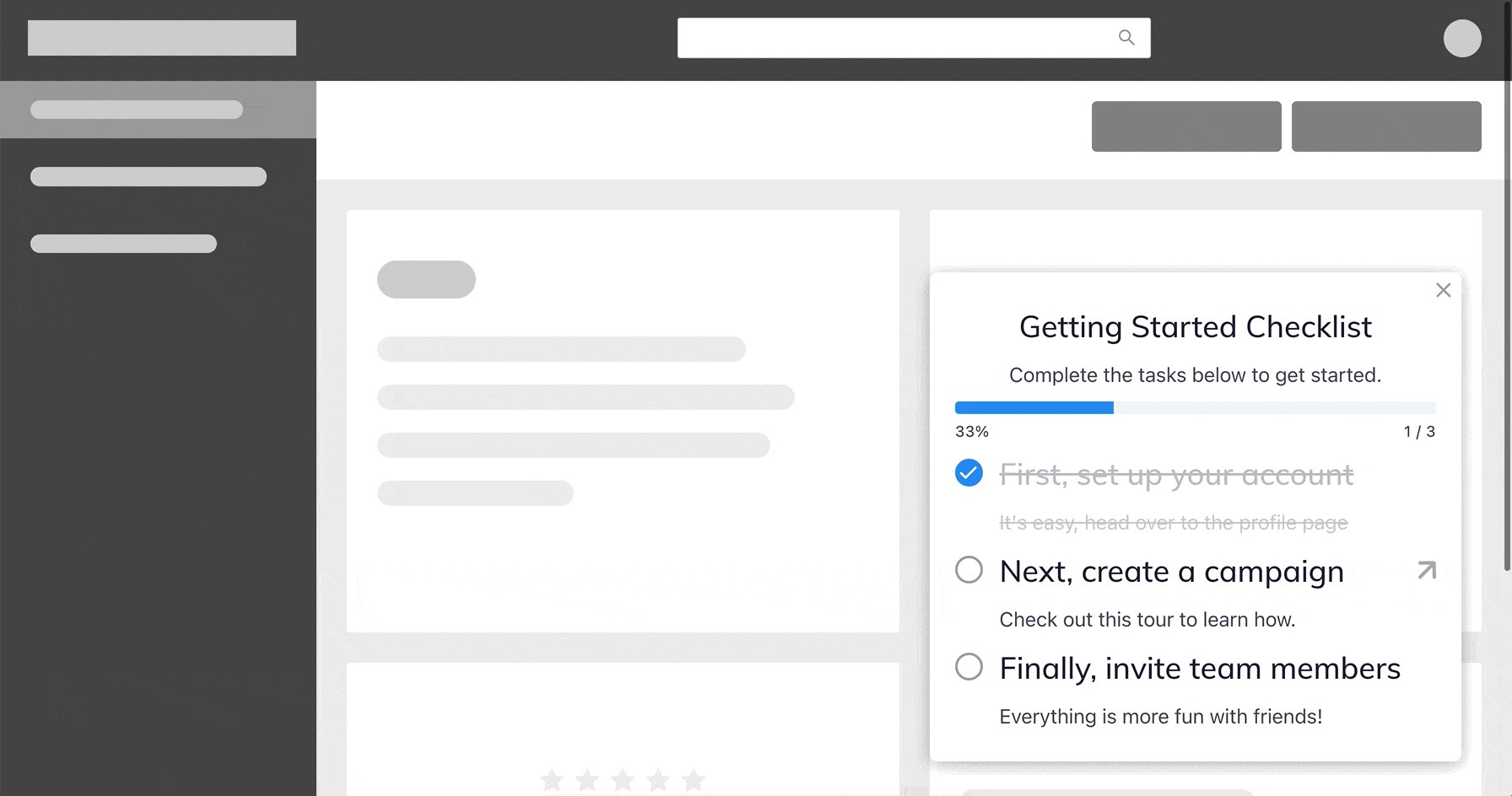
Onboarding checklist examples
Get Started With app onboarding tools and Checklists
Checklists are simple, intuitive, and powerful tools to guide users through onboarding.
They are flexible and tell the user what steps they need to complete to get to their aha moment within the product.
Checklists use the psychology of reward and commitment to make completing tasks a motivating experience for users. An engaging, concise, and informative new user checklist will motivate them to complete the entire onboarding process in a reasonable time frame. This means you're more likely to retain users.
There's a reason why checklists are so commonly used to usher in new users during onboarding; they just work!
Checklists are available to all Lou users, but access to advanced features varies by subscription. Head over to our pricing page to learn more, or log in to create your own.
Not using Lou yet? Create a free account to get started!
Published on October 26th, 2021
SHARE THIS POST


